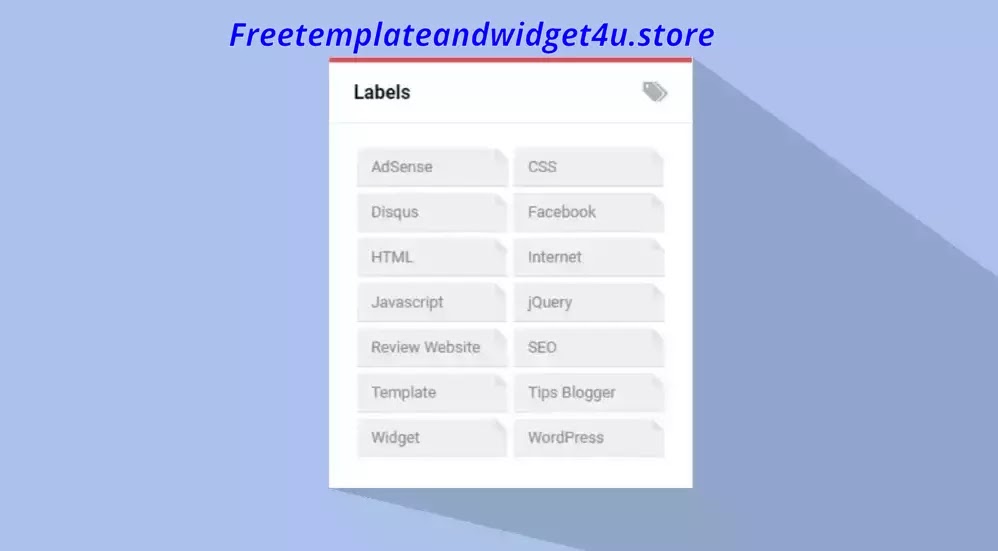
How to design Cloud Labels like Arlina in blogger.
many bloggers want to follow in the footsteps of arlina design in terms of the look of the blog until the whole content, this is proven many bloggers who use templates that customize arlina blog design.
Now
here's How to Create a Cloud Label Like Arlina Design
1. Blog. please log in to their respective buddy blogs, then open the HTML editor.
2. Paste the CSS code below just above the code "]]><b:skin>" or " </style ".
3. save template!
/* Label */
.Label ul{padding:0}.Label li{position:relative;overflow:hidden;display:inline-block;list-style:none;margin:0 2.5px 5px 2.5px;padding:0;font-size:14px;width:48%;float:left}.Label li a,.Label ul li span{background:#ecf0f1;color:#888;padding:8px 12px;display:block;font-size:13px;border-bottom:1px solid rgba(0,0,0,0.08);transition:initial;text-overflow:ellipsis;white-space:nowrap;overflow:hidden}.Label li a:before,.Label ul li span:before{content:'';position:absolute;top:0;right:0;border-width:0 10px 10px 0;border-style:solid;border-color:#fff #fff #dee1e2 #dee1e2;background:#dee1e2;display:block;width:0}.Label ul li span:before{border-color:#fff #fff #dee1e2 #dee1e2;background:#dee1e2}.Label li a:hover:before,.Label ul li span:hover:before{border-color:#fff #fff #57606f #57606f;background:#57606f}.Label li a:hover{background:#747d8c;color:#fff}.Label ul li span{background:#f24a4a;color:#fff}Note:-
If in your template there is already a CSS label, please replace it with the CSS above!
So, How to Create Cloud Labels Like Arlina Design Blog, Article hopefully useful.
If you have any queries regarding this then,comment us.